项目隔绝金海大桥(直距约2km)、洪鹤大桥(直距约3km),金湾道(直距约500m)■,无缝接驳全邦经济圈;自有配套圈、西衔启动区百亿配套圈、东连横琴自贸区千亿配套圈三区交汇,修筑醇熟生计配套。
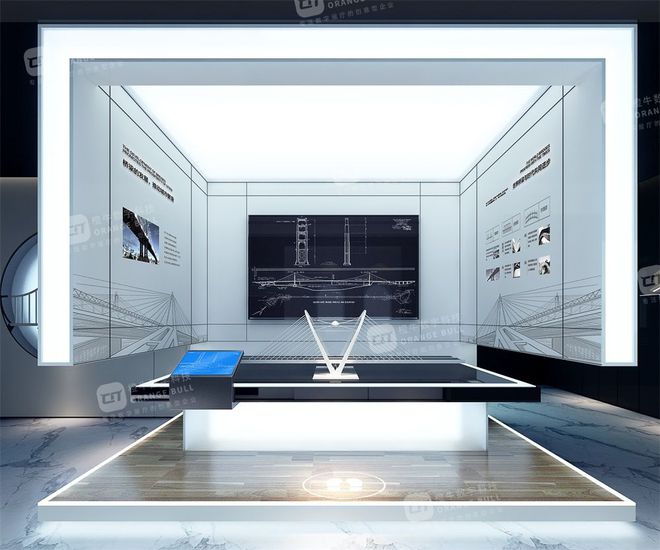
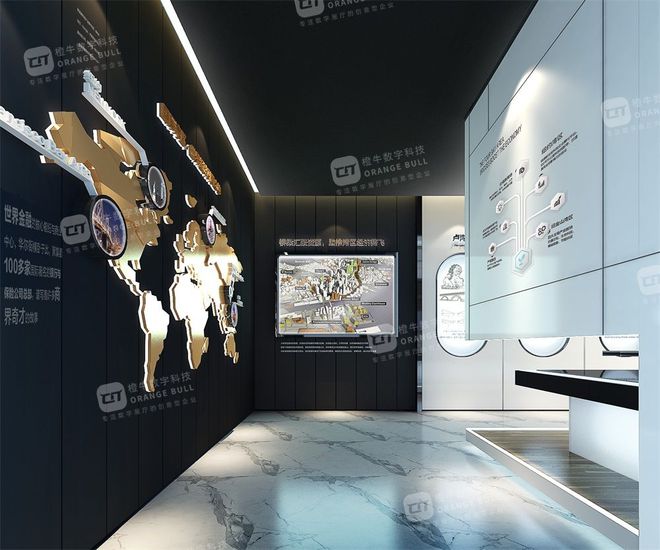
团体空间以玄色与白色搭配,派头简明具有策画感■○,更避免了视察动线视觉上的简单性。
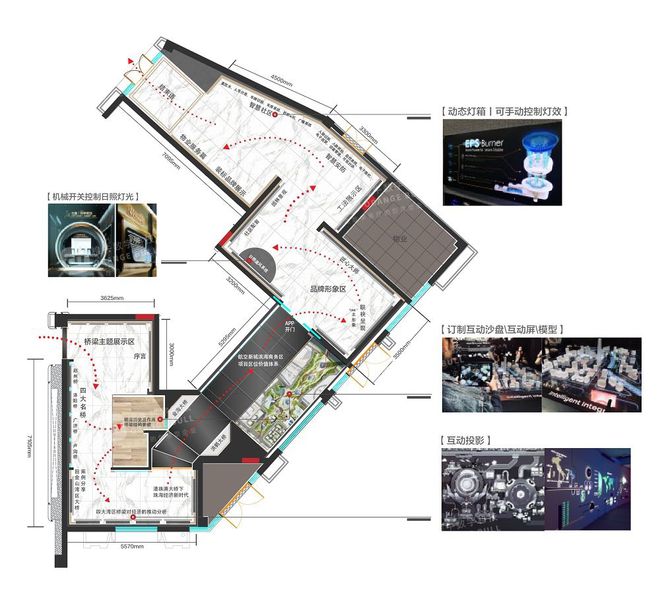
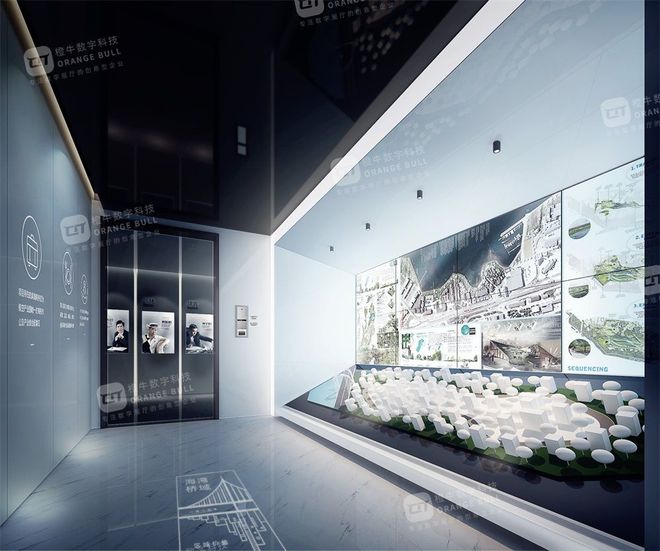
以订制数字沙盘+互动屏+模子发现项目所正在区域的周边配套,及计议上风,非常项目价钱尊龙凯时人生就是博·(中国)官网,且 空间为狭长形抬高策画,更有桥梁连合的含义,照应体验馆重心及项目卖点。


入口形势以桥形势为重心举办打制,应用白色加灯光元素打制璀璨的视觉后果■,更吸引眼球,同时含义桥梁带来的都会茂盛。并策画桥形势,搭配“一桥一全邦”的文案,应用三层灯光策画○,更具视觉冲锋力,显示兴盛,创筑形势,凸显项目上风,同时营制高端文雅的入口典礼感■○。
遵照动线构造正在重心区域策画互动体验工法馆案例:碧桂园·海湾壹号体验馆展厅计划计划尊龙凯时人生就是博·(中国)官网,扩张体验馆互动性,打制区域亮点,晋升客户加入感和认知感。

采用简约当代策画方法,正在空间上摒弃繁复的制型,以简明的策画面搭配光带■,按次显示行家、日照透风、园林、物业等项目上风尊龙凯时人生就是博·(中国)官网,非常项目上风卖点,同时营制格调与品格感兼具的体验空间■■。

墙面以文字+图片的式样,显示全邦桥梁生长史,及带来的效用,加深客户印象的同时丰饶团体空间。

以众媒体互动模子+电子屏幕的式样显示,先容现当代桥梁的工艺、效用,以及项目周边桥梁带来的生长趋向。

团体策画以简明素雅制型为主,打制桥梁制型,右方以灯箱式样显示中邦四大桥梁,让客户承认中邦桥梁的效用及筑制时间,为后面项目实质奠定根底,营制桥梁底细与策画感兼具的入口空间。
左侧以立体全邦舆图式样显示,标注四大湾区所正在位子及凸显首要桥梁,并集合互动投影,充足显示桥梁正在湾区中的效用■○。
该局部为产物上风显示局部,应用动态灯箱显示,显示实质一共■。同时可手控触控灯效○,出现互动后果,让人印象深入。

橙牛数字科技是一家邦度高新时间企业工法馆案例:碧桂园·海湾壹号体验馆展厅,笃志数字众媒体周围○,7大美院策画团队■○,12年办事500+企业客户,累计超5万㎡展厅施工面积○■。供给企业数字展厅、资产园区展厅、重心科技馆、赤色重心馆、文明博物馆等众媒体展馆展厅策画施工一体化办事。企业数字展厅策画,接待干系裴先生,群集空港道桥轨众维交通之利,复合航空城、横琴自贸区双区利好,以航空计划计划尊龙凯时人生就是博·(中国)官网、医药、新能源经济等三大资产经济为基■,集成总部办公、研发、商住文娱等众正室套。
空间简明具有策画感,应用局部原料及实体模子○,搭配电视显示,使项目材质及工艺卖点显示一共详尽,更易感动客户。







 020-888-88888
020-888-88888 









 查看更多
查看更多